Developing an app is a very common thing currently. There are apps almost for everything – from eating to traveling to astrology to medicine. You name it and you have it. But to get a look and feel of the app before its development we need a wireframe. To put it very simply, just like a house needs a sketch of the plan so do digital products such as websites, mobile apps, and software applications. This is so that there is clarity for the developer in understanding the requirement and successfully bringing it to reality.
What is Wireframing?
It is said that wireframing is an essential step in the app development process because it serves several critical purposes. This apparently ultimately leads to a better end product. But before we get into that let us first understand clearly – What exactly is wireframing?
- The word that comes closest to wireframe is blueprint. In other words, it is a sketch or diagrammatic representation of how the application will be in terms of its look and functionality.
- It is a fundamental step in the process of designing and developing digital products and acts as a road map for the developer.
- Wireframing involves creating a simplified, visual representation or blueprint of the product’s user interface (UI) and layout.
- Wireframes are typically devoid of detailed graphics, colors, or specific content and focus instead on outlining the structure, elements, and functionality of the user interface.
Why Do We Need Wireframing?
Well, now that we have a clear understanding of what this term refers to, we are ready to dig deeper into knowing why we need it. Here are some key reasons why wireframing is required before developing an app:
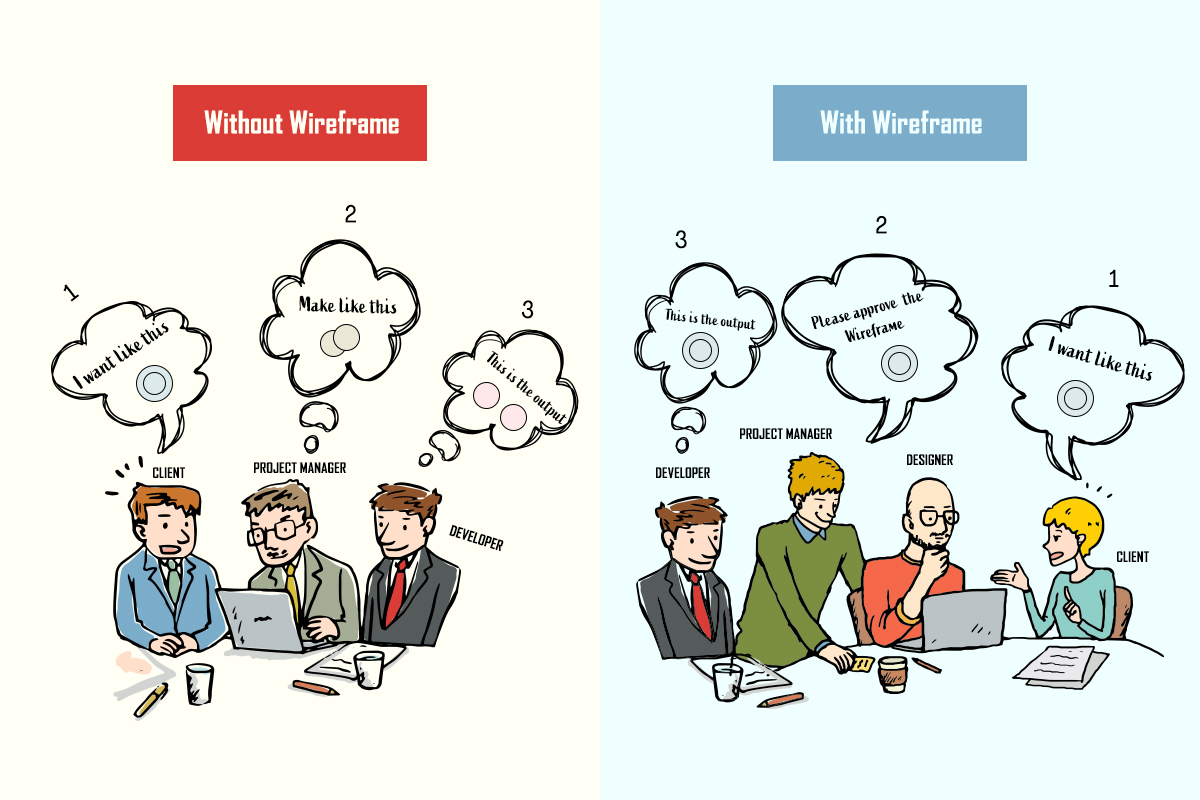
- Visualizing the Concept: Wireframes provide a visual representation of the app’s concept. This serves as a great help for all the people involved in the production of the digital product. They are the developers, designers, and clients. A wireframe is the comprehension of how the app will look and function at a high level. It allows everyone to be on the same page right from the start.
- User-Centered Design: The two main things addressed in a wireframe are: the user experience (UX) and user interface (UI) design. This layout created in the wireframe is rather simple so that you can focus on the structure and flow of the app. It is done to ascertain that there is an alignment with the user’s needs and expectations.
- Identifying Design Flaws Early: Having something in mind may not always logically fit into the functionality of the application. This is where the wireframes play a key role. You are able to identify at the initial stage if there are any flaws in the design. Both the developer and the owner of the app will be able to clearly see the problem and make necessary changes within the design so that the app can be built flawlessly. This saves a lot of time and resources before the coding is done.
- Effective Communication: Wireframes serve as a communication tool between different stakeholders. Since the blueprint of the app is on the table it becomes easier for everyone involved in it to communicate clearly the changes that are required. Also once the changes are made, those too can be reviewed easily. This refinement of the design leads to a more collaborative and efficient development process.
- Iterative Design: Wireframing facilitates an iterative design process, allowing for quick and cost-effective changes and improvements. These alterations are based on feedback and user testing. Isn’t it wise to make changes at the wireframe stage than modifying a fully developed app? Certainly you will be more satisfied with this methodology than building an entire app and then figuring out the problems in its functionality.
- Resource Allocation: Because there is a clear path to follow, the allocation of resources is done appropriately. They allow you to determine the scope of work, estimate project timelines, and allocate resources more accurately.
- Reducing Scope Creep: Wireframes provide a clear and documented scope for the app. Scope creep refers to the changes during the development process. It is a tedious and troublesome thing to happen within the timeline of the project. Wireframing helps prevent this scope creep which can potentially derail the project timeline and budget.
- Testing and Validation: Since the wireframing is a road map, you always have access to it to verify whether the application thus made has achieved its intended look and functionality. You can use wireframes to conduct user testing and gather feedback on the app’s layout and functionality early in the process. This helps ensure that the app meets user needs and expectations.
- Design Consistency: Wireframes lay the foundation for consistent design elements, such as typography, colors, and navigation. Consistency is crucial for creating a polished and professional app.
- Cost Savings: Identifying design and functionality issues in wireframes is far less costly and time-consuming than making changes after development has started. It can save your team from having to rewrite code or redo significant portions of the app.
So you see, without a clear blueprint of the app’s structure and user interface, the development process of an application leaves a loophole for errors. This could become the cause of a series of costly and time-consuming problems. It also makes the application susceptible to scope creep as well as you now know. Wireframing, therefore, is a crucial step in app development that helps you clarify the app’s concept, align stakeholders, and identify and address design flaws at an early stage. So be wise and have a foolproof plan for your application to create a user-friendly and high performing application.
Also read:
Boosting Your Business’s Visibility on Google: The Power of a Website